
CSR과 SSR은 간단하게 설명하자면 웹에 보여지는 방식을 말한다.
두 방식 전부 장단점이 존재하고 각 기업마다 이를 활용하여 서비스를 제공하고 있다.
이 둘을 알아보기 전에 지금까지 웹의 역사를 간단하게 살펴보자.
- 1세대 웹 : 정보전달, 브라우저를 통해 웹서버로 HTML파일 받아옴 - 정적인 웹사이트 (HTML,CSS)
- 2세대 웹 : JS등장으로 User Interaction 증가(정보 주고받음) - 동적인 웹사이트 (JS,SSR)
- 3세대 웹 : SPA등장으로 Frontend, Backend 구분 - 동적인 웹사이트 (CSR,AJAX,실시간 데이터 전송)
웹이 시간이 지나 점차 발전하면서 SPA가 트렌드가 되고 PC 성능들이 좋아지면서 웹안에서 많은 것들을 처리할 수 있게 되었다. 표준화로 정리가 된 JS로 Angular, React, Vue.js와 같은 프레임워크와 라이브러리가 나타나며 CSR이 떠오르는 시대가 오게 됐다. 그럼에도 불구하고 SSR을 사용하는 이유는 무엇인지 CSR은 어떤 면이 좋고 무엇이 부족한지 알아보자.
CSR(Client-side Rendering)이란 무엇이며, 그것의 장단점에 대하여 설명해주세요.
✔ CSR(Cliet-side Rendering)이란?

- 클라이언트(브라우저)에서 웹 페이지를 구성(렌더링)하여 사용자에게 보여주는 방식
- 모든 로직, 데이터, 템플릿, 라우팅 등이 서버가 아닌 클라이언트에서 처리
- 서버에 요청이 들어오면 클라이언트에 HTML과 JS를 보내 클라이언트에서 렌더링 시작
- 렌더링 이후에는 필요에 따라 서버에 데이터를 요청
✔ 단점
🔥 초기 요청 시 모든 HTML과 정적(stactic) 파일들이 로드될 때까지 기다리는 시간 존재 ➡ 렌더링 속도는 SSR이 더 빠름
🔥SEO(Search Engine Optimization : 검색엔진 최적화)에서 문제 발생
SEO는 HTML 문서를 분석하고 판단해 사용자가 검색 시 웹 사이트를 빠르게 찾을 수 있도록 하는 반면에 CSR이 사용되는 HTML 문서는 대부분 텅텅 비어져 있어 SEO가 분석하기 어려움
간단하게 말해 검색엔진 최적화의 어려움이 있어 상위로 보일 확률이 낮다.
구글에 크롤러 안에는 자바스크립트 엔진이 있어서 문제가 될 게 없지만(woW) 네이버나 다음은 자바스크립트를 해석할 수 있는 엔진이 없어 빈 페이지로 인식함 😵😵(띠용!)
그렇기 때문에 색인이 비교적 중요하지 않을 때나 관리자 페이지(CMS) 또는 사용자 경험(UX)이 중요한 네이버 지도 맵과 같은 웹 앱에서 사용한다.
✔ 장점
💎초기 요청 때 모든 지원 스크립트가 로드되었기에 페이지 이동시 로드 시간이 더 빠름
💎라우팅(새로운 페이지로 이동) html이 자체가 바뀌는 게 아니라 자바스크립트 차원에서 새로운 화면을 그려냄
서버에 요청하는 횟수가 훨씬 적어 서버 부담이 덜함
단점과 장점을 살펴봤을 때 SEO에 최적화 문제만 해결되면 CSR은 정말 최고가 될 수 있게 다는 생각이 들었다.
여기서 SSR의 필요점이 부각된다.
다음 과제를 살펴보자.
SPA(Single Page Application)로 구성된 웹 앱에서 SSR(Server-side Rendering)이 필요한 이유에 대하여 설명해주세요.
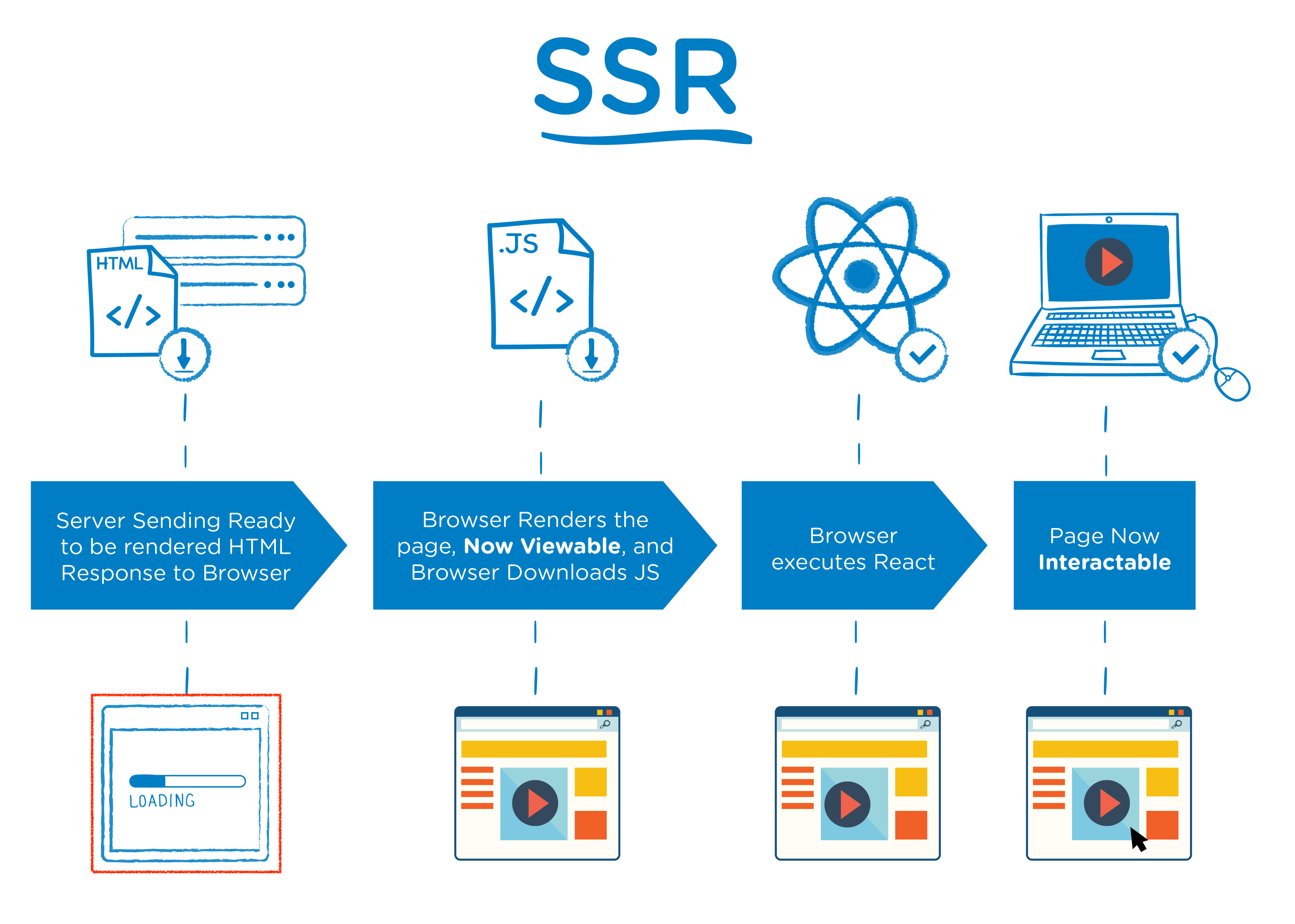
✔SSR(Server-side Rendering)이란?

- 서버에서 사용자에게 보여줄 페이지를 모두 구성해(렌더링 준비를 끝마친 상태) 사용자에게 페이지를 보여주는 방식
- 웹서버에 요청 시 클라이언트(브라우저)에서 새로고침이 일어나고 서버에 새로운 페이지에 대한 요청을 하는 방식
- MPA(Multiple Page Application) 여러 개의 싱글 페이지로 구성된 어플리케이션에서 사용됨 (새로운 페이지 로딩할 때마다 깜빡거리면서 페이지 보여주는 형식)
- 완성된 형태의 HTML 파일을 서버로부터 전달받기 때문에 SEO에 최적화
✔SPA(Single Page Application) 이란?
- 사용자가 한 페이지 내에 머무르면서 필요한 데이터만 서버에서 받아와 부분적으로 업데이트하는 방식
- 초기에 모든 파일을 렌더링하고 페이지 갱신 시 필요한 데이터만 전달받는 방식인 CSR을 이용
위의 설명을 보면 SSR은 MPA에서 이용되기 때문에 CSR을 이용한 SPA에 필요한 이유는 오직 하나다.
SEO(검색엔진최적화)!!!!

다음이랑 네이버, 네이트, 야후 등등 다양한 웹사이트에서 검색 시우리 사이트가 상위에 보일 수 있도록 하기 위함이다.
잘 크롤링 ~ 해서 보여주라!!!!!!!!!!!!!!!!!!
Next.js 프로젝트를 세팅한 뒤 yarn start 스크립트를 실행했을 때 실행되는 코드를 nextjs github 레포지토리에서 찾은 뒤, 해당 파일에 대한 간단한 설명을 첨부해주세요.
몰라요.........

여기서부터가 난관 시작.......................
npm과 yarn은 다르고....... yarn start가 실행이 안된다...
구글링을 해봤지만 답을 아직 찾지 못했음
Next.js는 세팅했고 실행이 가능하다.
하지만 yarn start가... 뭘까....???? 😪
Reference(참조)
https://d2.naver.com/helloworld/7804182
https://ajdkfl6445.gitbook.io/study/web/csr-vs-ssr-vs-ssg#client-side-rendering-csr
https://blog.itcode.dev/posts/2022/06/12/csr-ssr-ssg
https://onlyfor-me-blog.tistory.com/387
https://velog.io/@namezin/CSR-SSR
https://onlydev.tistory.com/102
https://velog.io/@ru_bryunak/SPA-%EC%82%AC%EC%9A%A9%EC%97%90%EC%84%9C%EC%9D%98-SSR%EA%B3%BC-CSR
https://hyunseob.github.io/2019/05/26/google-io-2019-day-3/
https://hanamon.kr/spa-mpa-ssr-csr-%EC%9E%A5%EB%8B%A8%EC%A0%90-%EB%9C%BB%EC%A0%95%EB%A6%AC/
(잘못된 정보나 덧붙이고 싶은 의견이 있다면 댓글로 알려주시길 바랍니다 👍)
- CSR(Client-side Rendering)이란 무엇이며, 그것의 장단점에 대하여 설명해주세요.
- ✔ CSR(Cliet-side Rendering)이란?
- ✔ 단점
- ✔ 장점
- SPA(Single Page Application)로 구성된 웹 앱에서 SSR(Server-side Rendering)이 필요한 이유에 대하여 설명해주세요.
- ✔SSR(Server-side Rendering)이란?
- ✔SPA(Single Page Application) 이란?
- Next.js 프로젝트를 세팅한 뒤 yarn start 스크립트를 실행했을 때 실행되는 코드를 nextjs github 레포지토리에서 찾은 뒤, 해당 파일에 대한 간단한 설명을 첨부해주세요.
![[프리온보딩 챌린지 사전과제] CSR 장단점 / SPA, SSR 개념 with Next.js](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbkNrAS%2FbtrNrfp1O2G%2F629Jk8gAij2nKMmjojMnbk%2Fimg.png)