
이 포스팅은 공식 React 자습서를 보고 생활코딩 리액트 강의를 듣고 얻은 지식과 결과물을 정리한 내용이므로
자세하고 확실한 정보를 얻기 위해서는 공식 사이트를 확인 바랍니다. (👋 공식 사이트 최고)
리액트 소스코드 수정방법
리액트는 사용자 정의 태그를 만드는 것이다.
오늘 강의를 들으면서 느낀 점 a to z 가 아니라 a 랑 z를 알려줘서 신기했다.
설치해서 배포하는 과정까지가 아니라 설치! 수정! 배포! 는 이거다! 느낌이었다.
✅ 설치 - 🟩 수정 - 🟩 배포
과정 중에 설치까지는 끝냈다.
이제는 수정에 대해서 알아볼 차례다.
수정을 잘하기는 어렵다 인생을 바쳐야 하는 일이다. < 예?
하지만 수정하는 방법은 5분이면 알 수 있다.

src - index.js
npm 을 이용해서 creative react app을 구동시키면 index.js 파일을 찾고 적혀있는 대로 동작한다.
만약에 vscode를 껐다가 다시 react를 구동시키고 싶으면
ctrl + j로 terminal을 열고 npm start를 입력하면 index.js을 실행할 수 있다.
그러면 아래와 같은 명령어가 터미널에 뜨고 창이 뜬다.

index.js 코드
import React from 'react'
import ReactDOM from 'react-dom/client'
import './index.css'
import App from './App' /* src 에 있는 App.js 파일 */
import reportWebVitals from './reportWebVitals'
const root = ReactDOM.createRoot(document.getElementById('root'))
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
)
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals()<App /> 은 './App.js' 파일을 말하며 그 파일을 읽고 화면에 보여준 것이다.
만약에 App.js 에 있는 내용을 아래와 같이 수정하면 빙글빙글 돌아가던 로고 화면에서 다음과 같이 바뀐다.
style적용은 src - App.css에서 온 것을 알 수 있다.
import를 통해서 파일들이 어떻게 연결되어 있는지 알 수 있다.
App.js코드
import logo from "./logo.svg";
import "./App.css";
function App() {
return <div className = "App" > Hello React! </div>;
}
export default App;

간략 요약
- index.js / index.css ➡️ 전역적인 설정
- App.js / App.css ➡️ 내용을 수정하면서 UI를 편집

실행된 화면에 개발자 도구에 들어가서 보면 div class가 App 인 것은 App.js에서 온다.
그러면 그 상단에 있는 id가 root인 놈은 뭐냐?
index.js 코드를 다시 보자
import React from 'react'
import ReactDOM from 'react-dom/client'
import './index.css'
import App from './App' /* src 에 있는 App.js 파일 */
import reportWebVitals from './reportWebVitals'
const root = ReactDOM.createRoot(document.getElementById('root'))
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
)
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals()App 태그가 id 값이 root인 태그로 rendering 되라는 코드를 볼 수 있다.
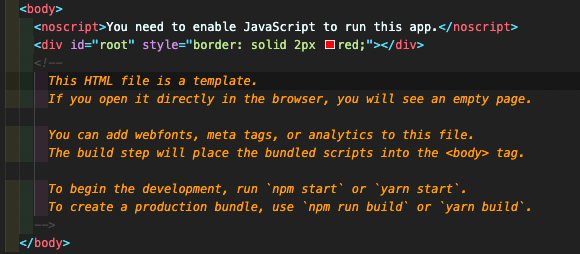
public - index.html 에 들어가면 id가 root인 div 태그를 찾을 수 있다.

index.html 코드

짠! 저 root가 이 root가 맞느냐? 인 것을 확인하기 위해 style을 주고 확인해보면 알 수 있다.
아래에 보이는 거처럼 빨간색 테두리가 쳐지는 것을 알 수 있다.

react 파일들이 어떤 식으로 구성되어있는지 알아봤다.
root를 수정하려면 index.html로 가야 하고
App.js는 어디에 위치하고 있고 어떤 css 파일과 연결되어있는지!
처음이라 그런지 헷갈린다🙃
유지보수를 위해서 전역적인 것과 세부적인 것을 나눈 거 같다.
웹을 직접 만들고 리액트로 배포하는 과정을 거쳐야지 오늘 배운 것이 더 확실하게 이해될 것 같다.
다음에는 배포 과정과 jsx에 대한 간략 개념들을 정리해서 포스팅할 예정이다.
[리액트 TIL] 생활코딩 리액트 2022 - 기본개념(리액트/라이브러리), 실습환경 구축
[리액트 TIL] 생활코딩 리액트 2022 - 기본개념(리액트/라이브러리), 실습환경 구축
이 포스팅은 공식 React 자습서를 보고 생활코딩 리액트 강의를 듣고 얻은 지식과 결과물을 정리한 내용이므로 자세하고 확실한 정보를 얻기 위해서는 공식 사이트를 확인 바랍니다. (👋 공식 사
hawaiian-pizza-it.tistory.com
'Front-End > React' 카테고리의 다른 글
| [리액트 TIL] 생활코딩 리액트 2022 - 기본개념(리액트/라이브러리), 실습환경 구축 (0) | 2022.06.14 |
|---|
![[리액트 TIL] 생활코딩 리액트 2022 - 소스코드 수정방법(수정)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FCtbak%2FbtrEKVAiovy%2FAAAAAAAAAAAAAAAAAAAAAIZ-Msg16Je-eRcGMVW20KyUojEDuzX3oB6l0z0AWwHf%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1753973999%26allow_ip%3D%26allow_referer%3D%26signature%3D5%252BAVRqk8ce%252FUHNda8O7Hdo9rOy8%253D)