
반응형 웹사이트를 구축하기 위해서는
창에 사이즈에 따라 유동성 있게 움직이는 콘텐츠를 담아내야 한다.
예전에 스마트폰으로 어떤 웹사이트를 들어갔다가
피씨버전으로 뜨는 걸 보고 불편해서 바로 나왔던 적이 있다.
상품을 구매하기 위해 들어갔다가
제품도 안 보고 도로 나오게 된 것이다.
그 기업 입장에서는 모바일 버전을 제대로 구축해놓지 않아
고객 한 명을 바이 바이 한 것일 수도 있다.

반응형으로 페이지를 구축하고
어떤 사용자가 이용하든 보기 편리하게 만들어내야 한다.
그러기 위해선 px과 같은 절대적인 고정형 단위가 아닌
상대적인 단위를 활용할 줄 알아야 한다.
콘텐츠가 물처럼 어디든 담길 수 있게 말이다!
CSS의 상대적인 단위
rem, rem, vw, vh, %
1. Rem
웹에 가장 최상위인 루트 요소의 폰트 사이즈에 따라서 크기가 지정되는 단위
rem = 루트 요소의 폰트 사이즈를 곱한 값
html {font-size : 16px} /* 기본적으로 브라우저 폰트사이즈는 16px로 설정되어있다 */
h1 {font-size : 3rem} /* 16px * 3 = 48px */
h2 {font-size : 0.5rem} /* 16px * 0.5 = 8px */
rem을 사용한 font-size와 margin이다
See the Pen Untitled by hong (@hong99cone) on CodePen.
parent요소의 font-size가 child요소의 font-size의 아무런 영향도 주지 않음을 알 수 있다.
최상위 루트인 html의 font-size가 바뀌지 않는 이상 rem의 폰트들의 사이즈는 변하지 않는다.
2. Em
부모 요소(상위 요소)의 폰트 사이즈에 따라서 크기가 지정되는 단위
부모 사이즈에 따라서 자식 요소의 사이즈가 상대적으로 정해진다.
em = 부모 요소의 폰트 사이즈를 곱한 값
.parent {font-size : 8em} /* 부모요소 16px * 8 = 128px */
.child {font-size : 0.5rem} /* 자식요소 128px * 0.5 = 64px */
em을 사용한 font-size이다. margin은 rem을 사용했다.
See the Pen Untitled by hong (@hong99cone) on CodePen.
child요소는 parent의 font-size에 따라서 크기가 지정되므로 크기가 유동적이다.
3. Rem VS Em
rem과 em은 모두 부모와 상관이 있다.
어떤 디자인과 기능을 구현하는지에 따라서 em과 rem을 적절히 사용해야 한다.
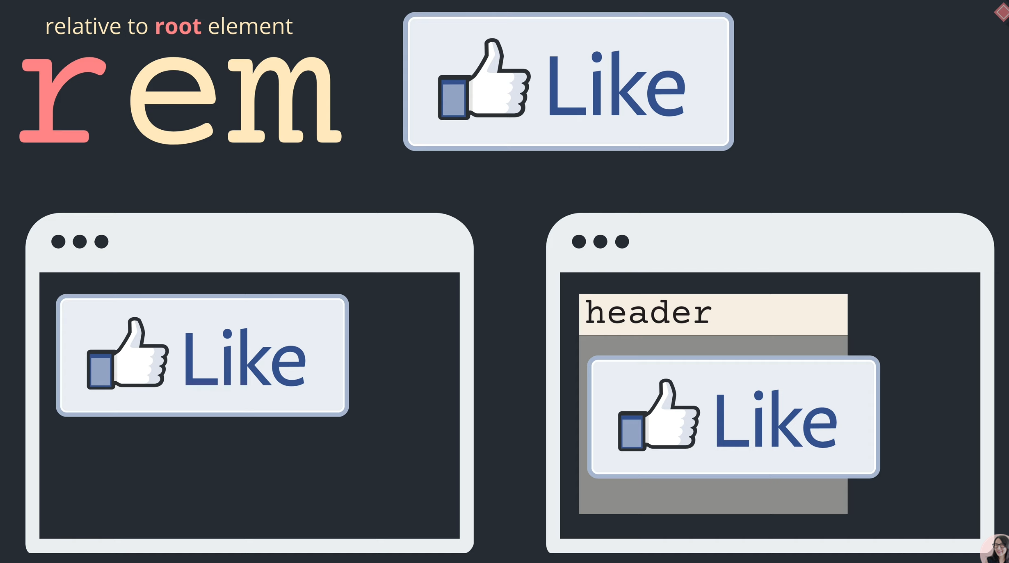
rem은 루트 요소에 있는 font-size에 영향을 받으므로
컴포넌트가 페이지 어디에 들어가도 유동적으로 변하지 않는다.
밑에와 같이 좋아요 버튼이 rem 단위를 사용한다면
헤더 안에 들어가도 크기 변화 없이 고정적이므로 페이지를 벗어날 수 있다.

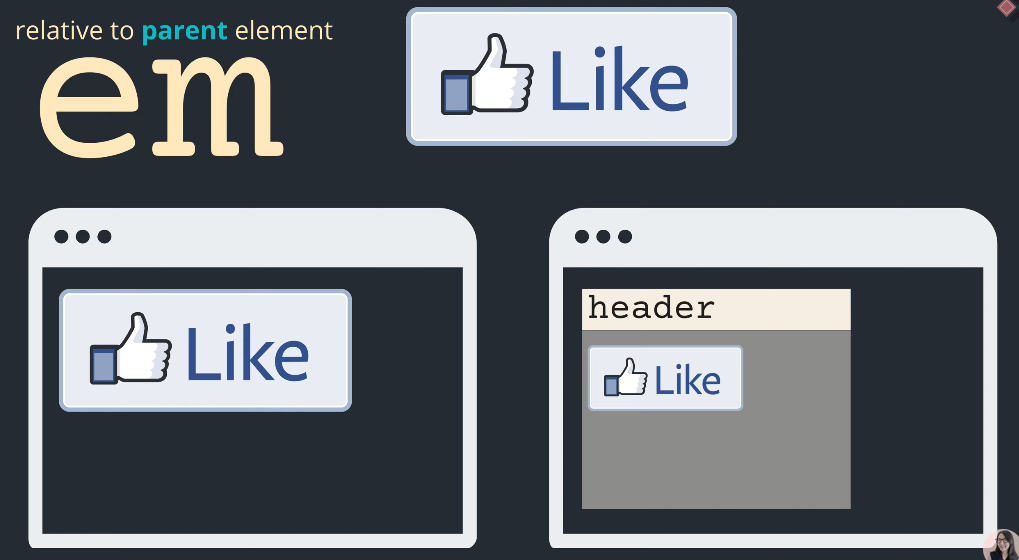
em은 부모 요소에 따라 사이즈가 유동적으로 변한다.
컴포넌트가 어디에 사용되는지 부모요소에 따라서 사이즈가 변경이 필요할 때 사용한다.
좋아요 버튼이 헤더 안에 들어가거나 상위에 있을 때 사이즈가 달라질 필요성이 있으므로
이 컴포넌트는 em을 사용하는 것이 유용하다.

하지만 font-size가 직관적으로 계산되지 않아 어려움이 생길 수 있다.
Reference(참조)
본 포스팅은 유튜브 드림 딩 CSS 반응형 강의를 듣고 개념을 정리해 활용한 내용입니다.
프론트엔드 취준생 분들에게 드림코딩 강의 추천!👍
'Front-End > HTML & CSS' 카테고리의 다른 글
| [CSS] IE(인터넷 익스플로러)에서 position absolute가 작동되지 않을때 (0) | 2022.07.04 |
|---|
![[CSS 반응형 단위] Rem, Em 정리 및 활용 (feat. 드림코딩)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FyORbB%2FbtrDnrz3ii3%2F6quIoplROqKGRN3fVSfx91%2Fimg.png)